Muchas son las ventajas de cifrar toda la información que viaja entre nuestro navegador y los servidores y dos eran los grandes inconvenientes:
- El precio de un certificado HTTPS empieza a partir de unos 80€ y para mayores requerimientos los precios pasan de los 200€
- El proceso de cifrar y descifrar afectaba al rendimiento.
Estos dos grandes inconvenientes han desaparecido:
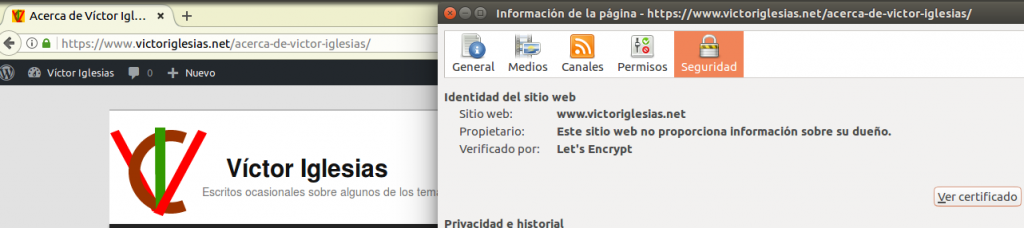
- Ha nacido Let’s Encrypt, una autoridad emisora de certificados SSL gratuitos sin ánimo de lucro. Detrás está la Linux Foundation, Mozilla Foundation y la Electronic Frontier Foundation, entre otros.
- Ya no hay diferencias de rendimiento entre ambos protocolos.
Así que he pasado el sitio a HTTPS:
No lo he pasado simplemente porque pueda si no que hay tres poderosas razones para ello:
- La seguridad, especialmente vía Wifi. Los paquetes irán cifrados, así que puedes validarte con tranquilidad para comentar. También deja de ser posible que te roben la cookie con la que se identifica tu navegador.
- La privacidad. Así como lo que haces en Internet no es asunto de otros usuarios de tu red local tampoco lo es de tu proveedor de Internet (ISP) ni de nadie.
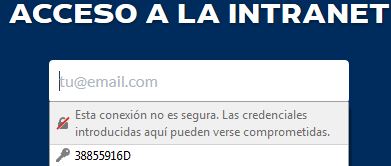
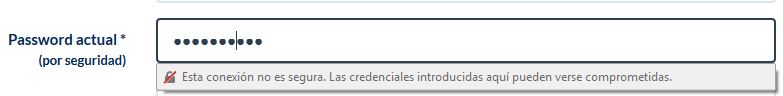
- Tanto Google Chrome como Firefox mostrarán un mensaje de alerta cada vez que una web no cifrada nos solicite datos sensibles. Además, con el objetivo de que HTTPS vaya reemplazando HTTP, Google penalizará ligeramente en los resultados de búsqueda a las webs no cifradas.
Si una empresa hace servir sus servicios estaría bien que donara una parte de lo que se ahorra en certificados a Let’s Encrypt, cuyos gastos mensuales ascienden a 200.000$